What is the business domain? A translation into code of the business model. A business domain in object-oriented programming is the set of classes that represent objects in the business model being implemented.
Event Sourcing to make our Rails Apps totally free from ActiveRecord, like a gem.
What are bounded contexts? Bounded context defines tangible boundaries of applicability of some sub-domain.
What is a sub-domain? domain that is a part of another domain.
Connect your code, not the data, to your external apps or clients, otherwise it would be very difficult to refactor.
A bounded context has: data and code.
Big problems:
- The code of one bounded context is reading the data directly from another bounded context. Solution: when something happens in the data the code publishes a Domain Event and they can connect to a different bounded context.
namespaces :: are great sep for bounded context but as long as our persistence in the db is mixed together with has_many relations for example, it is a problem, we don’t have strong boundaries.
Do we need event sourcing when we have been event driven (domain events)? Yes, event sourcing is a good complement to event driven. First even driven and then, event sourcing.
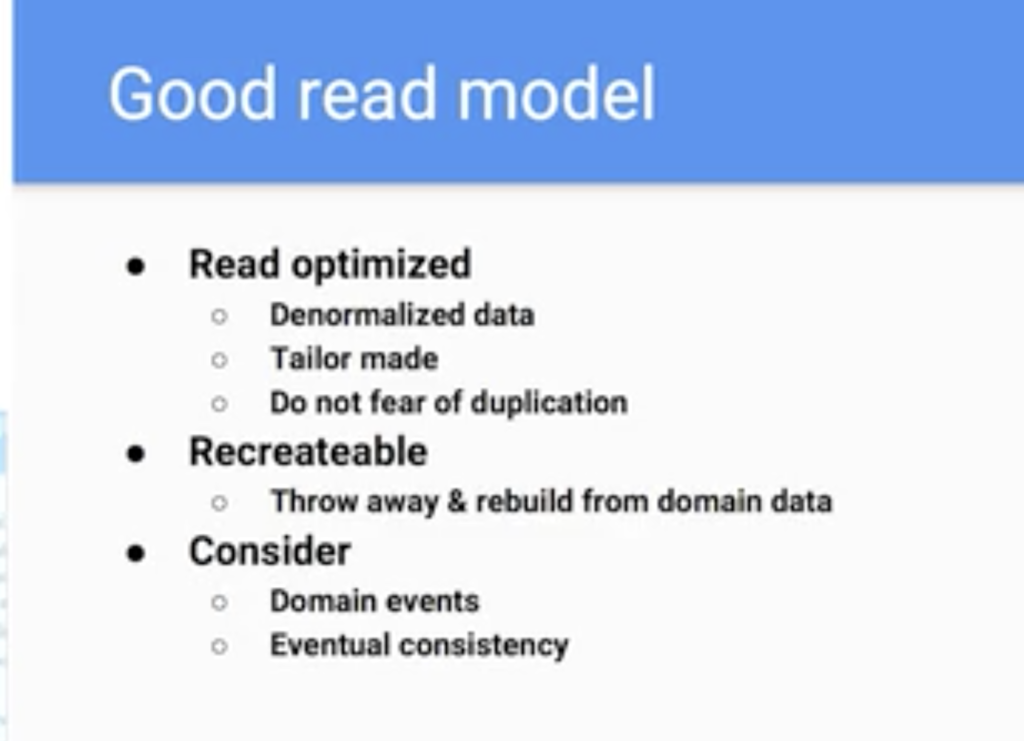
Event sourcing: another way to storing the current state of the data. To store all the changes. If you want to read those changes, you read from the read model.
You don’t fix mistakes, you create a new event.
Is there any magic trick which turns active record into events? With this tool you can track create/update/destroy actions on active_record models: https://github.com/OnApp/custom_active_record_observer
Active Record associations are cure and poison.
Moving the business vocabulary to the code base
Domain-driven design is the concept that the structure and language of your code should match the business domain.
Domain model. Solution space. Validate your model and explore other possibilities.
Domain discovery: model exploration whirlpool, event storming, domain storytelling…
A new language: Ubiquitous Language, to understand
Domain events: Described at past tense and relevant for business. DE as an interface to communicate between Bounded Contexts.
Commands: Usually result of some decision made. Different sources. Can be a source of more than 1 domain event.
Aggregate: Let the names emerge, do not focus on them yet. Focus on behaviour not data.
Two difficult problems in CS: cache invalidation and naming things.
Domain Safari. We go to online places and see how domain experts communicate between them.
How to find the core domain? The discourse.
Strategic patterns: Bounded context, context maps, core & sub-domains.
Tactical patterns:
- Value object(1 pound. We need the number 1 and the currency to know our object. VatRate, GrossAmount, Level, ID, ActiveSupport::TimeZone). They don’t have identity, they are immutable,
- Entity. Domain object with unique identity. Usually have mutable state. What you have in ActiveRecord Base, my tables in the db.
- aggregate: Set of composed domain objects defining single consistency unit. Root of the objects hierarchy is an aggregate root. Usually it is used as conceptual name of an aggregate. Order (aggregate root)has many order rows (entities that can have value objects).
- domain event,
- design patterns like: Repository, Factory, Strategy…
CQRS (Command-query separation) to speed your app having 2 models, one for reading and the other one to perform some action, write. “Every model should either be a command that performs an action, or a query that returns data to the caller.”
Articles:
One simple trick to make Event Sourcing click
Event Sourcing is a transferable skill
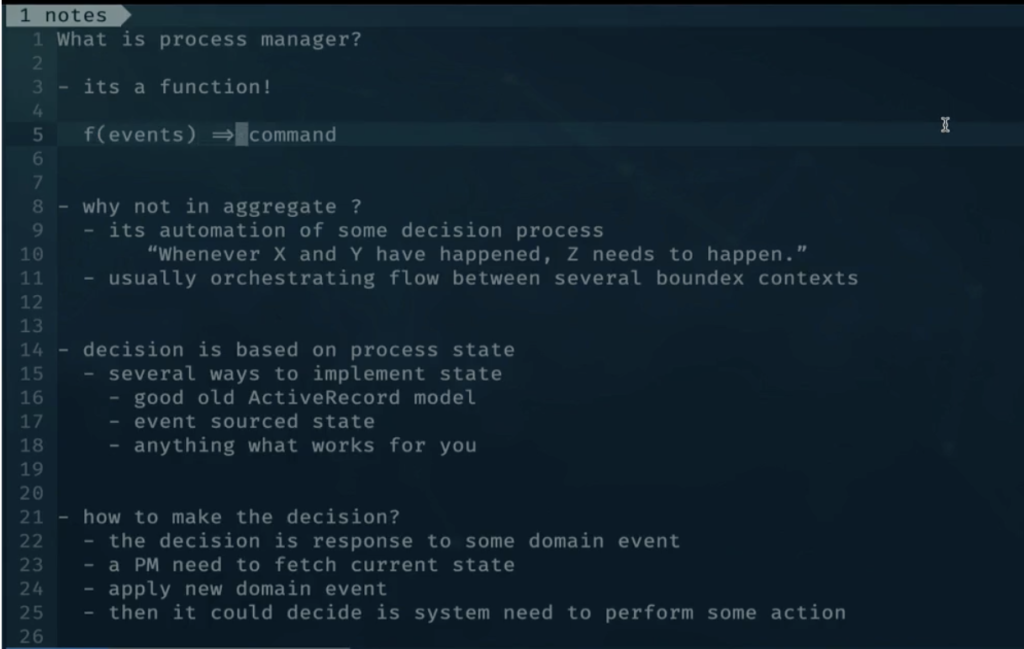
What is a process manager?