Creating a Django app with a Postgres db using Docker Compose.
I was following this great tutorial.
To run the app:
docker-compose up command from the top level directory for your project.
Now that I have my app set and running I want to start creating my content.
I want to create an app where users can login/logout securely and perform CRUD operations with their logins. That means I will need a Login model. Each login will have some attributes too: a version, length, hash, type and prefix.
Some webs ask you to change your password many times so you can store in this interface the number of the version where you are currently, and don’t have to remember it. Same thing happens with that extras that some webs ask you, like a specific length, or special characters that the SuperGenPass don’t use. If a web asks me about a special character I put it at the beginning of the generated password. This interface would be a great place where you can store all info without compromising your security.
Creating my model.
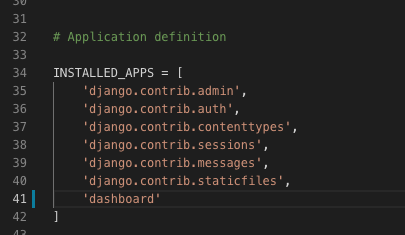
To be tidy, I am going to create a new app, dashboard, and let know to Django to use it, in supergenpy/settings.py I add ‘dashboard’ to INSTALLED_APPS.
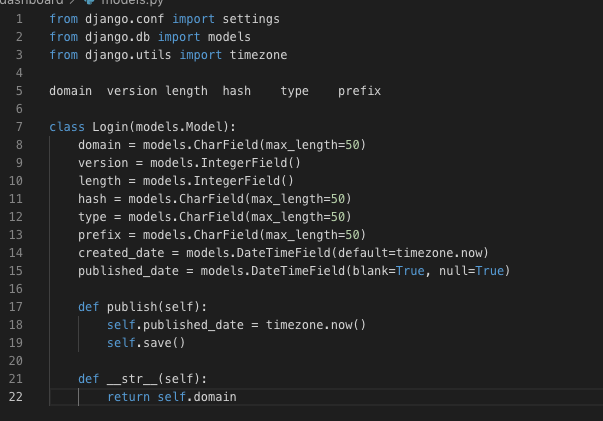
I create my Login model inside models.py and run my migrations:
docker-compose run web python manage.py migrate --noinput
Now, what I want is to see my Login model! For that I create a superuser.
I need the id of my docker-compose container:
docker-compose ps -q
and I run the following command
docker exec -it container_id python manage.py createsuperuser
When you run this command, the server has to be running.
Then, you can return to the browser and login in the admin dashboard (http://localhost:8000/admin/) with the credentials you have set up in the command line when creating the superuser.