Category: HTML
Sinatra Portfolio Project
I would like to make a Content Management System for my daughter’s nursery. They keep the daily information about the children in notebooks full of very easy to lose post its and hope this app can help with it. The daily information will be referred to as activities.
-Create a repository in Github.
-The project structure following the MVC conventions.
-Set my environment and my config.ru. I am following the Modular Sinatra Pattern and having a config.ru file is one convention of it. The purpose of config.ru is to detail to Rack (Sinatra gem is built on top of Rack) the environment requirements of the application and start the application, mount my application controllers. Rack is a convention, or specification, that lets web applications “plug” into a common interface for handling HTTP requests. To actually serve requests, we need a web server — something that can translate HTTP requests into Ruby calls. My gem ‘thin’ is a web server that do this job.
-Create my Gemfile with all gems that I am going to run trough Bundle, which is set up in my environment file.
Here are the gems I want to use:
sqlite3: sqlite is a library that implements a SQL database engine. sqlite is my database adapter gem.
thin: it is a web server.
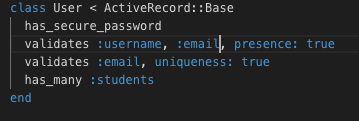
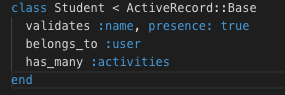
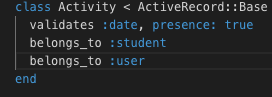
I think that I will need at least 3 models, User, Activity and Student.
Is it works?
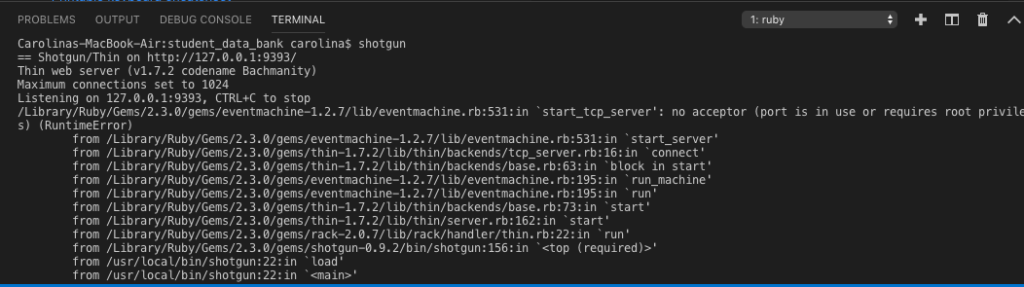
I am using Visual Studio Code and after creating the structure of my project with very basic info I tried to run shotgun and was getting the following error:
I had a server running in the background. After trying a lot of different things I could stopped it with the following I found in StackOverflow:
Ran lsof -i :9393 (9393 is the port I ran it on).
I killed the process using kill -9 *pid*. My pid was: 58152.
When I ran lsof -i :9393 again, nothing showed up.
I then ran shotgun and everything works fine now.
Authentication system
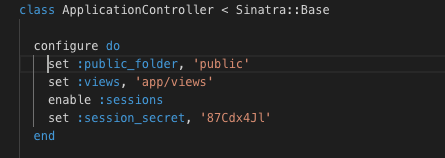
Enable sessions in your AppController and use the gem bcrypt. Make sure your user model has_secure_password and that on your users table you store the password like “password_digest“.
Protecting the session secret by Martin Fowler:
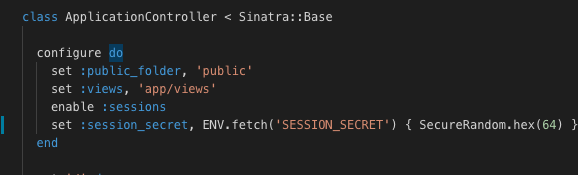
I changed my configuration to look like this:
The password fails safe to a secure hex value if SESSION_SECRET is unset.
Database
Create a Database folder (db), run your migrations to create your tables. I have created one table for the students, another table for my users and a last one for the activities.
I run:
rake db:create_migration NAME=create_students
rake db:create_migration NAME=create_users
rake db:create_migration NAME=create_activities
Then modify my migration tables according to my needs.
And finally run rake db:migrate, and all your tables will be added.
Play with my models and the database.
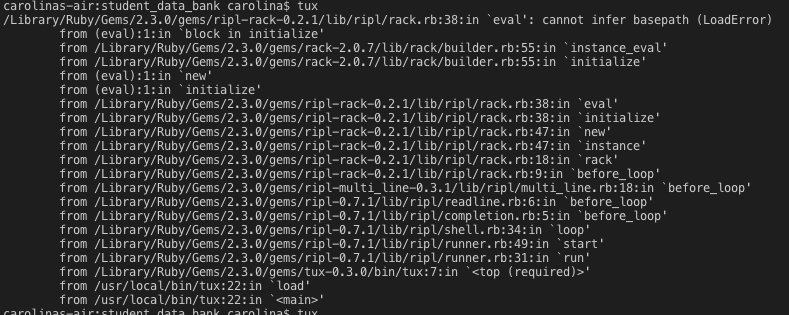
I run tux in my console but I got the following error
config.ru does not support require_relative so I changed my link and everything works fine!
Now it is time to be more creative and design my routes in the controllers and my views. I am using Bootstrap.
To check this project follow the link.
Local web server and Visual Studio Code
I am using Visual Studio Code to follow the HTML fundamentals lessons of Flatiron Bootcamp.
In order to get a running local web server to see my code in action I chose to use the following procedure which is valid for MAC or PC and I saw in this website: Visual Studio Code and local web server.
- Create folder for your project and add an index.html file and a package.json file to it. Inside package.json file copy/paste the following text:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ "name": "Demo", "version": "1.0.0", "description": "demo project.", "scripts": { "lite": "lite-server --port 10001", "start": "npm run lite" }, "author": "", "license": "ISC", "devDependencies": { "lite-server": "^1.3.1" } } |
I tried that but it didn’t work, I was getting an error (to see more about it check this link) :
String does not match the pattern of "^(?:@[a-z0-9-~][a-z0-9-._~]*/)?[a-z0-9-~][a-z0-9-._~]*$".
So I changed the string ‘Demo’ to ‘demo’ and all good.
- Install Node.js and npm. I follow this website: Installing Node.js and NPM on Mac.
- First, install Homebrew running on your terminal:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
-
- Get the latest version of Node running:
brew update
-
- Install node running:
brew install node
-
- Test that you got Node running:
node -v
-
- Test that you got NPM running:
npm -v
- Install the web server running:
npm install
This will install lite-server (defined in package.json), a static server that loads index.html in your default browser and auto refreshes it when application files change.
- Start the local web server running:
npm start
Done!!
Sharing code
Here are some of the code sharing websites that I found doing my research. My focus is on HTML, CSS and JS.
- Codepen
- JS Bin
- CSSDeck
- GitHub Gist
- JSFiddle. This is the one I am using. I have an account with them to test and keep my HTML, CSS and JavaScript snippets. It is very easy to generate embed code. This is how it looks:
Home page for a website
Solitaire Game
So, this is my first JS project, in which I am still working to implement most of the conditions with the drag and drop and make some sense according to the game rules.
I have used HTML, CSS and JS.
Here it is my HTML, where I have created a navigation bar and a structure made of divs to display the stack, the waste, the spades, hearts, diamonds and clubs piles and a second row with seven piles. In my first attempt I made a table with rows but it was much easier using divs when I started to modify everything with CSS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="styles.css"> <title> Solitaire </title> </head> <body> <h1>My first project</h1> <p>A solitaire game</p> <div class="topnav"> <a href="#newgame">New game</a> <a href="#undo">Undo</a> <div class="dropdown"> <button class="dropbtn">Options </button> <div class="dropdown-content"> <a href="#">Instructions</a> <a href="#">Sounds</a> <a href="#">Change image</a> </div> </div> </div> <div class="row"> <div id="stack" class="column"> <img src="/Users/Carolina/Desktop/WD/Solitario/Images/JPEG/blue_back.jpg" id="backCard" class="shadoweffect" alt="back" style="width:100%" onclick="createImages()" > </div> <div id="waste" class="column"> </div> <div id="empty" class="column"> </div> <div id="spades pile" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> <div id="hearts pile" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> <img src="/Users/Carolina/Desktop/WD/Solitario/Images/JPEG/AH.jpg" draggable="false" ondragstart="drag(event)" id="dos" alt="AH" style="width:100%"> </div> <div id="diamonds pile" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> <img src="/Users/Carolina/Desktop/WD/Solitario/Images/JPEG/AD.jpg" draggable="false" ondragstart="drag(event)" id="tres" alt="AD" style="width:100%"> </div> <div id="clubs pile" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> <img src="/Users/Carolina/Desktop/WD/Solitario/Images/JPEG/AC.jpg" draggable="false" ondragstart="drag(event)" id="quatro" alt="AC" style="width:100%"> </div> </div> <div class="row"> <div id="pile1" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> <div id="pile2" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> <div id="pile3" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> <div id="pile4" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> <div id="pile5" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> <div id="pile6" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> <div id="pile7" class="column" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> </div> <script type="text/javascript" src="script.js"></script> </body> </html> |
Here it is my CSS code. I have had many problems trying to put the image I was dragging on top of another one. Everything has to say with their position, absolute and relative positions. The position property.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
html { width: 100%; height: 100%; } body { position: relative; background-color: green; } h1, p { color: lightblue; } .topnav, .dropdown { background-color: lightgreen; overflow: hidden; } .topnav a, .dropbtn { float: left; color: blue; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px; } .dropdown .dropbtn { font-size: 17px; text-align: left; border: none; outline: none; color: blue; padding: 14 px 16px; background-color: inherit; font-family: inherit; margin: 0; } .topnav a:hover, .dropdown:hover .dropbtn { background-color: lightgreen; } .dropdown-content { display: none; position: absolute; background-color: lightgreen; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1; } .dropdown-content a { float: none; color: blue; padding: 14px 16px; text-decoration: none; display: block; text-align: left; } .dropdown-content a:hover { background-color: lightblue; } .dropdown:hover .dropdown-content { display: block; } .column { position: relative; float: left; width: 12.5%; height: 250px; border: 1px solid green; } .row:after { content: ""; clear: both; display: table; } .imgAbsolute { position: absolute; top: 0; right: 0; } .shadoweffect:hover { box-shadow: 0 0 10px #000; } #uno, #dos, #tres, #quatro { opacity: 0.5; filter: alpha(opacity=50); /* For IE8 and earlier */ } |
And finally, the fun part! All my little “monstruos”, aka my functions. There are some pertinent comments along the code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 |
//Drag and drop functions function drag(ev) { ev.dataTransfer.setData("text", ev.target.id); } function allowDrop(ev) { ev.preventDefault(); } function getNextRank( rank ) { if( rank == "A" ) { return "2"; } if( rank == "J" ) { return "Q"; } if( rank == "K" ) { return "A"; } if( rank == "1" ) { // we're only looking at the first character, this represents 10 return "J"; } return parseInt( rank ) + 1; } function drop(ev) { ev.preventDefault(); var data = ev.dataTransfer.getData("text"); console.log( ev.target ); console.log( document.getElementById(data) ); var findmydiv = ev.target; while(findmydiv.nodeName == "IMG") { findmydiv = findmydiv.parentElement; } if (findmydiv.id == "waste") { return false; } console.log( findmydiv.id ); if ( findmydiv.id.endsWith( "pile" ) ) { console.log(data); // the one we just dropped console.log(ev.target.id); // the one we just dropped it on droppedSplit = data.split(""); targetSplit = ev.target.id.split(""); targetRank = targetSplit[ 0 ]; droppedRank = droppedSplit[ 0 ]; console.log( "targetRank " + droppedRank ); nextRank = getNextRank( droppedRank ); if(ev.target.nodeName == "DIV" && droppedRank != "A"){ console.log( droppedRank + " is not A"); return false; } else if( droppedRank != nextRank) { console.log( "droppedrank is not " + nextRank ); return false; } } card = document.getElementById(data); console.log( ev.target.offsetTop ); card.style.top = 50 + ev.target.offsetTop + "px"; card.style.left = "0px"; findmydiv.appendChild(card); } //Card as an object with arrays var card = { suit: "", rank: "" }; var ranks = ["A", "2", "3", "4", "5", "6", "7", "8", "9", "10", "J", "Q", "K"]; var suits = ["C", "D", "H", "S"]; var deck = []; console.log( ranks ); for( var i = 0; i < ranks.length; i++ ) { var rank = ranks[ i ]; console.log( rank ); for( var j = 0; j< suits.length; j++ ) { var suit = suits[ j ]; console.log( suit ); console.log( rank + suit ); deck.push( rank + suit ); } } console.log( deck ); //Fisher-Yates shuffle function shuffle (cardArray) { var i = 0 , j = 0 , temp = null for (i = cardArray.length - 1; i > 0; i -= 1) { j = Math.floor(Math.random() * (i + 1)) temp = cardArray[i] cardArray[i] = cardArray[j] cardArray[j] = temp } } shuffle(deck); //Declaring different arrays from my deck using slice method var stackPile = deck.slice(29, 53); var wastePile = []; //Dynamically add images to a card /* var findPreviousImage = ev.target; while(findPreviousImage.nodeName == "IMG") { findPreviousImage = findPreviousImage.parentElement; } elem.style.top = 50 + ev.target.offsetTop + "px"; elem.style.left = "0px"; findPreviousImage.appendChild(elem); */ function createImages ( nameInFile, where, cssImage) { var elem = document.createElement("img"); var fileName = "/Users/Carolina/Desktop/WD/Solitario/Images/JPEG/" + nameInFile + ".jpg"; elem.setAttribute("src", fileName); elem.setAttribute("class", cssImage); elem.setAttribute("id", nameInFile); elem.setAttribute("width", "100%"); elem.setAttribute("draggable", "true"); elem.setAttribute("ondragstart", "drag(event)") elem.setAttribute("ondrop", "drop(event)"); elem.setAttribute("ondragover", "allowDrop(event)"); document.getElementById(where).appendChild(elem); return elem; } lastIndex = 0; for( var pileCount = 1; pileCount <= 7; pileCount++ ) { var pile = deck.slice(lastIndex, lastIndex+pileCount); lastIndex = lastIndex+pileCount; for ( var i = 0; i < pile.length; i++ ) { elem = createImages( pile [ i ], "pile"+pileCount, "imgAbsolute"); elem.style.top = i * 50 + "px"; } } //Before I made my for loop to dynamically add images to a card /* var pile1 = deck.slice(1, 2); createImages( pile1, "pile1"); var pile2 = deck.slice(2, 4); for ( var i = 0; i < pile2.length; i++ ) { createImages( pile2 [ i ], "pile2", "imgAbsolute"); } var pile3 = deck.slice(4, 7); for ( var i = 0; i < pile3.length; i++ ) { createImages( pile3 [ i ], "pile3", "imgPiles"); } var pile4 = deck.slice(7, 11); for ( var i = 0; i < pile4.length; i++ ) { createImages( pile4 [ i ], "pile4", "imgPiles"); } var pile5 = deck.slice(11, 16); for ( var i = 0; i < pile5.length; i++ ) { createImages( pile5 [ i ], "pile5", "imgPiles"); } var pile6 = deck.slice(16, 22); for ( var i = 0; i < pile6.length; i++ ) { createImages( pile6 [ i ], "pile6", "imgPiles"); } var pile7 = deck.slice(22, 29); for ( var i = 0; i < pile7.length; i++ ) { createImages( pile7 [ i ], "pile7", "imgPiles"); } */ //Onclick event on back card image document.getElementById("backCard").onclick = function() { for ( var i = 0; i<3; i++ ) { if( stackPile.length == 0 ) { stackPile = wastePile; stackPile.reverse(); wastePile = []; } card = stackPile.pop(); elem = createImages( card, "waste", "imgAbsolute" ); elem.style.left = i * 50 + "px"; wastePile.push( card ); } } //Spades pile array var spadesPile = []; //console.log( suits[0] ); var spades = suits[0]; //console.log(spades); for ( i = 0; i < ranks.length; i++ ) { var rank = ranks[i]; //console.log( rank + spades ); spadesPile.push( rank + spades ); }; console.log( spadesPile ); var previous = []; for (var i=0; i<spadesPile.length; i++) { var previousCard = spadesPile[i-1]; previous.push(previousCard); } console.log(previous); /*for( var i = 0; i < spadesPile.length; i++) { createImages( spadesPile[ i ], "spades pile", "imgAbsolute"); };*/ |
WORK TO DO: I am still working in all the necessary conditions to delimit the drop function according to the rules of the game. Now, you can drag and drop everywhere, you can even pick a card that it isn’t on the top of the pile!
Getting the Basics on Web Development
Online Education courses I have completed:
- OpenClassrooms:
OpenClassrooms courses are concise. They are great if you want to have a general idea about the subject that is covered.
- Code Academy:
Good courses to get the fundamental info but you have to pay if you want to do a project to practise your new skills.
- Flatiron School:
- Coding Bootcamp Prep (JS, Ruby)
The Javascript part is a lot harder than the Ruby one. They explain the fundamentals and you do some exercises and some projects as a Rock Dodger using JS and a Tic Tac Toe with Ruby. I had really enjoyed this course.
Books: